When I Upload [hotos to Wordpress Blog the Color Spae Changes
How many times has this problem happened? You have a great looking image, whether you found it or created information technology, you become to upload that image into your WordPress prototype gallery and y'all see that the epitome has lost saturation and color.
Paradigm saturation and color loss is definitely something you lot have to deal with when working with WordPress images. You want colors of your images to pop, only like yous desire the overall colors of your website to pop and be perfect.
The question is; what is the difference and how do you gear up epitome saturation and colour loss in WordPress?
Why Practice Some Images Lose Saturation and Colour in WordPress?
The answer to this question is pretty elementary. Nigh, if not all, professional photographers take pictures using Adobe sRGB color infinite model. This model has more colors and offers crisper and cleaner results to the last prototype.
However, WordPress uses the RGB color model. When y'all upload an image to your WordPress gallery, several image sizes are created. These images use RGB color model, and this model has less colors bachelor than the Adobe sRGB color model format.
When photos are taken with Adobe sRGB model, they are cleaner and show crisp, stand out colors. When those same photos are uploaded to WordPress, the pop of the color tin lose a little luster and not testify as crisp.
However, there are a few ways you can adjust WordPress images. Let's have a look at how to fix epitome saturation and color in WordPress.
Fix Prototype Saturation and Colour in WordPress
To gear up colour and saturation in WordPress images, you can utilise a few different techniques. Aside from using a WordPress plugin, the quickest and easiest way to fix image saturation and color is to do information technology before you upload the images to WordPress.
To do this y'all will need to have something like Adobe Photoshop. If you lot don't have Photoshop, I have too linked you to a free alternative called GIMP, below. I volition go over a bit about GIMP in a moment.
Gear up Image Saturation and Color in WordPress Using Photoshop
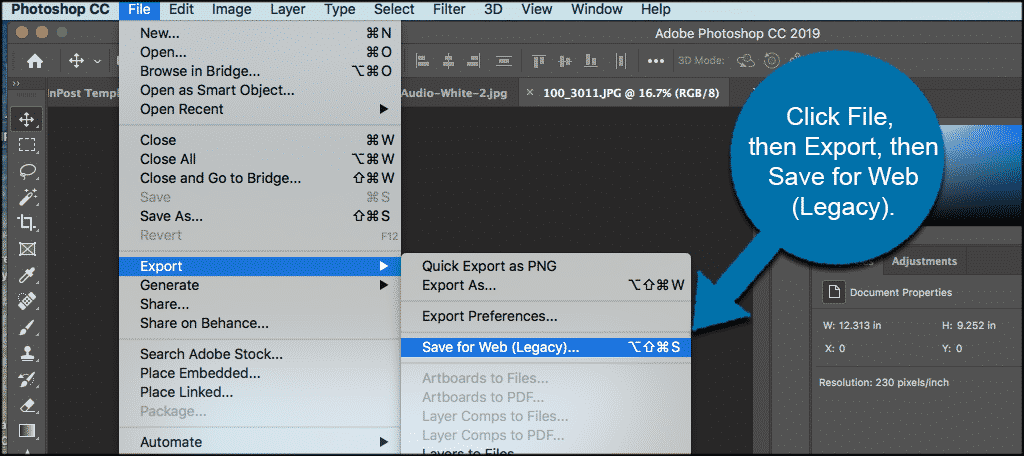
Launch Adobe Photoshop and open the paradigm you desire to gear up. In one case the image is in your Photoshop plan select File > Save for Spider web, in the menu located at the top of your screen.
Annotation: Pocket-sized changes were made to Adobe Photoshop in the last couple of years. This includes the "Save for Spider web" part. Save for Web is built on the former ImageReady production, which is at present discontinued.
That being said, "Relieve for Web" has not been removed, but information technology has been moved a little in the menu and the term "Legacy" has been added. To access this y'all select File > Export > Save For Web (Legacy).
You lot can likewise skip the menu entirely by using the existing Photoshop keyboard shortcut: ctrl + alt + shift + s (for Windows) or cmd + opt + shift + s (for Mac).
You can as well customize the shortcut by selecting Keyboard Shortcuts from the Edit carte du jour.

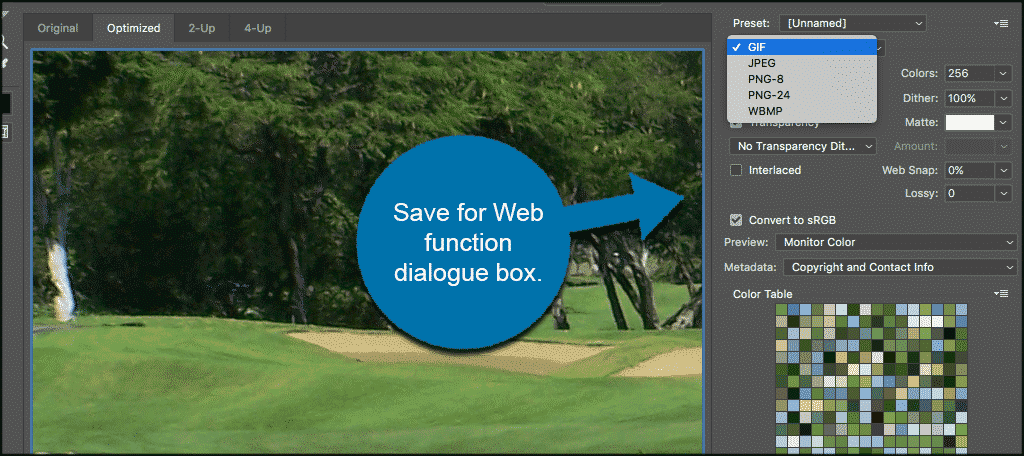
Clicking on the Save for Web (Legacy) tab volition evidence you the Relieve for Web function popup setting's box. This department will permit you to convert the image in RGB so salvage it.
The box volition also requite you lot the option to embed a colour profile with your image. However, doing this will not brand much of a deviation on how various browsers will read your WordPress image.

If the above method does non satisfy yous, attempt using the alternative method described beneath.This alternative Photoshop method volition also fix image saturation and colour in WordPress.
Fix Paradigm Saturation and Color in Photoshop Method ii
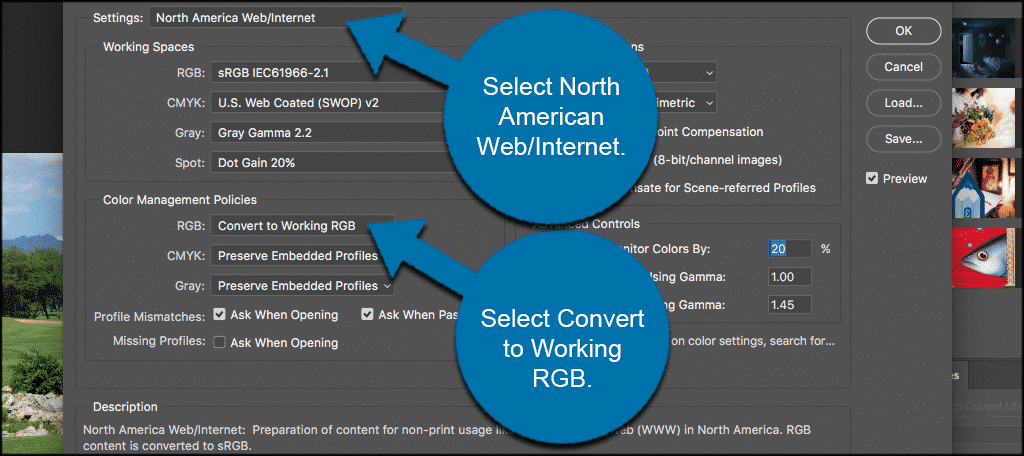
In your Adobe Photoshop menu at the pinnacle of the screen, select Edit and click Color Settings. This will bring up the Color Setting's popup box.
At that place are two main things you want to change in this setting'south popup box.
- Select "N America Web/Net" from the settings dropdown bill of fare.
- Nether the "Colour Management Policies," select the RGB to "Catechumen to Working RGB."
When you accept changed those 2 options, hover over and click on the"OK" push button to save your settings.

Now that you have completed this step, open up the prototype you desire to work on and get it into Photoshop.
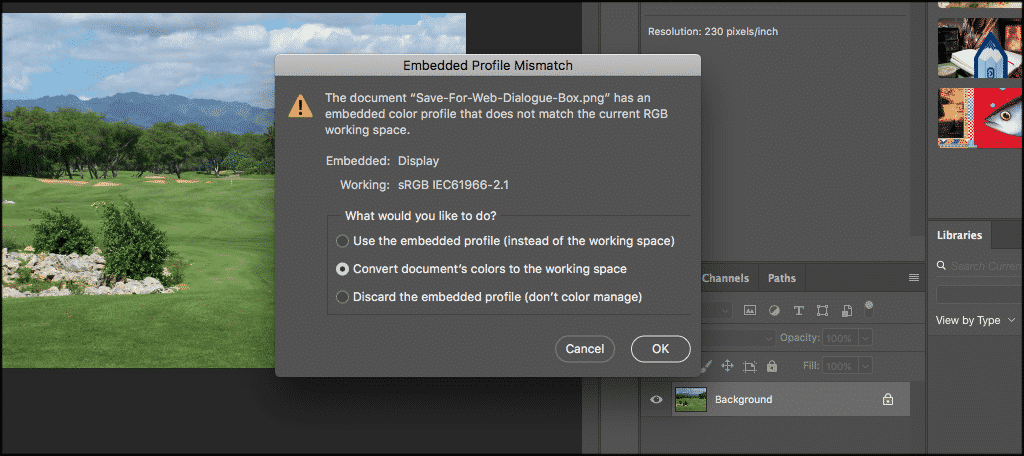
If by take a chance the working space contour does not match, Photoshop volition automatically show a popup warning box that will ask you what you want to practise.
Select the "Convert certificate's color to working infinite" option and then click the "OK" push to relieve settings. This tells Photoshop to more accurately convert your color profile.
Salve the image to make sure all your setting choices are preserved.

Repeat this process for every image that yous want to upload to your WordPress website gallery. You lot can now upload all converted images you have washed. For all intents and purposes, yous have at present successfully fixed image saturation and color in WordPress.
Fix Image Saturation and Colour in WordPress Using GIMP
Now, if you do non have Photoshop, you tin do this process using GIMP. This is a free and open up source image editing software. Basically, GIMP detects each image yous endeavor to open to encounter if it has a color profile already embedded.
If your image is in Adobe sRGB color model, GIMP volition automatically testify yous a popup setting'due south box to catechumen it.
Note: GIMP does not have the Adobe sRGB profile congenital-in. You lot will have to download Adobe's RGB ICC Profile to your machine.
Gear up Prototype Saturation and Color in WordPress Using a Plugin
You can also fix image color and saturation in WordPress using a plugin. This method applies to all the images you already have on the website or those you wish to add.
This gratis method will definitely help fix image saturation and color.
Note: At that place are a couple of plugins that may help but neither are updated and may not piece of work on the latest version of WordPress. If yous all the same want to give them a endeavor, they are chosen WP Resized Image Quality and ImageMagick Sharpen Resized Images.
Y'all simply install and activate the plugin from your WordPress admin dashboard and give information technology a endeavour.
You volition have a lot of compression and optimization success for WordPress images if you use whatsoever of the ten best WordPress epitome sizing and compression tools available today.
Image Terminology to Remember
When you are trying to fix image saturation and color in WordPress, it helps if you know and sympathise image terminology. Some of the methods higher up may crave you to work with a certain file type.
- JPEG, PNG, SVG: These are the most popular image file types on the spider web. We are going to focus on JPEGs and PNGs, equally they are the file types that benefit almost from compression and optimization.
- JPEG: The JPEG file type is unremarkably better for loftier-definition images like photos and web graphics that are not in need of a transparent background.
- PNG: The PNG file type is all-time for things like icons and logos, It uses a transparent background which makes it versatile regardless of groundwork colors or images. PNGs can also exist optimized significantly after you edit them with any great blueprint tools available.
I hope this article was helpful in showing y'all a few easy ways to fix image saturation and color in WordPress.
Photoshop is the very best pick available, just if you don't have that program there are other avenues you can pursue. You tin can also evidence before and after photograph results in WordPress as well.
Have yous used whatever of the methods higher up to fix image saturation and color in WordPress? Have y'all stumbled on a new plugin that does this automatically right from the dashboard?
neighbourbeggerver.blogspot.com
Source: https://www.greengeeks.com/tutorials/how-to-fix-image-saturation-and-color-loss-in-wordpress/
0 Response to "When I Upload [hotos to Wordpress Blog the Color Spae Changes"
Post a Comment